Docs
v.Latest
Introduction
Core Concepts
Querying Content
Editing
Customizing Tina
Going To Production
Media
Drafts
Guides
Framework Guides
Migrating From Forestry
Further Reference
Schema
Search
Content API
Self-Hosted Components
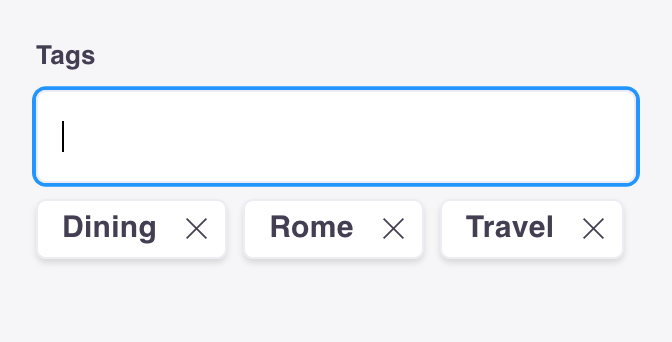
Tags Field
This is an advanced-use feature, and likely not something you'll need to configure. What you probably want is the content types reference!
The tags field represents a collection of tags.

Options
interface TagsField {component: 'tags'name: stringlabel?: stringdescription?: string}
| Option | Description |
component | The name of the plugin component. Always 'tags'. |
name | The path to some value in the data being edited. |
label | A human readable label for the field. Defaults to the name. (Optional) |
description | Description that expands on the purpose of the field or prompts a specific action. (Optional) |
This interfaces only shows the keys unique to the tags field. Visit the Field Config docs for a complete list of options.
Definition
Below is an example of how a tags field could be defined in a form.
const FormConfig = {fields: [{type: 'string',name: 'frontmatter.tags',label: 'Tags',description: 'Tags for this post',list: true,ui: {component: 'tags',},},// ...],}
Table of Contents
© TinaCMS 2019–2025